Tutorial Membackup Data Dalam "Widgets" Blog
Tutorial Membackup Data Dalam "Widgets" Blog
Ketika Kita mengganti template yaitu menghilangnya segala aksesori serta blog tools yang telah di pasang di blog, Kita juga akan kehilangan widget, maka pada postingan kali ini saya akan mencoba mengulas tentang bagaimana cara membackup data-data yang telah di masukan ke dalam elemen halaman atau di sebut juga dengan widget.Ada banyak cara untuk membackup data yang ada dalam Widgets, untuk kali ini saya akan mencoba dua buah langkah saja yaitu membackup secara langsung dari elemen halaman serta membackup melalu source code template.
* Membackup widgets melalui Elemen Halaman.
Membackup widgets dengan cara ini sebenarnya sedikit merepotkan, akan tetapi daripada kita kehilangan berbagai aksesori serta tool yang telah terpasang, sepertinya lebih bijaksana untuk melakukannya.
Silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger dengan ID sobat.
2. Klik Layout.
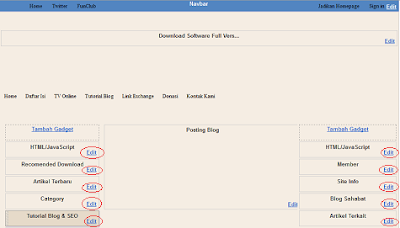
3. Klik menu Elemen halaman, sobat akan melihat halaman seperti ini (contoh saja) :

4. Pada contoh gambar di atas terlihat tulisan edit yang saya beri lingakaran merah, tugas sobat yaitu klik pada tulisan Edit pada setiap elemen halaman yang ada, maka akan muncul popup window yang menyertakan kode yang pernah di masukan kedalamnya. Perhatikan gambar berikut :

5. Copy kode yang tertanam di dalamnya, kemudian paste pada Notepad.
6. Ulangi langkah di atas pada seluruh elemen yang ada. Jika sobat mempunyai 20 elemen halaman,
maka buka ke 20 elemen halaman tersebut lalu copy paste kode yang ada di dalamnya
7. Selesai.
Seperti yang saya katakan di atas bahwa langkah ini sedikit membosankan dan memerlukan waktu yang cukup lumayan lama, akan tetapi untuk menyelamatkan data yang ada maka bolehlah untuk di lakukan.
* Backup widget melalui Source Code Template.
Cara ini menurut saya lebih cepat dan efisien, hanya perlu sedikit waktu untuk melakukannya. Akan tetapi walaupun demikian, cara ini memerlukan kejelian sobat dalam mencari kode widget di balik tumpukan kode template yang ada. Penasaran bagaimana langkahnya? silahkan ikuti langkah-langkah berikut ini :
1. Kunjungi alamat blog milik sobat sendiri.
2. Setelah sobat berada pada blog sobat sendiri, klik menu View yang berada pada bar menu sebelah atas pada browser masing-masing. Perhatikan gambar berikut :

3. setelah klik View, maka akan keluar sub menu dari view ini, lalu klik Source.
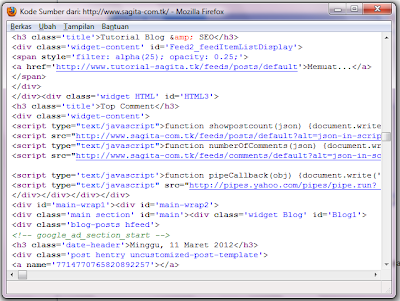
4. Apabila sobat memakai browser Internet Explorer, maka akan secara otomatis keluar program notepad yang memuat source code dari template milik sobat. Apabila sobat memakai browser Mozilla Firefox atau Opera, maka akan keluar halaman baru yang memuat source code dari template milik sobat. Perhatikan gambar berikut :

5. Simpanlah (Save) data source code tersebut untuk nanti di masukan ke dalam elemen halaman.
6. Selesai.
Seperti yang saya katakan di awal bahwa cara ini sangat mudah, akan tetapi source code tersebut memuat bukan hanya kode widget, akan tetapi seluruh kode yang termuat di dalam template milik sobat. Pertanyaan yang mungkin timbul yaitu di manakah letak kode-kode yang ada dalam elemen halaman/widget? Jawabannya yaitu setiap kode (baik aksesori blog, javascript, kode buku tamu, dll) yang tertanam di dalam elemen halaman akan selalu di awali dengan kode :
<div class='widget-content'>
Dan di akhiri dengan kode :
</div>
Sebagai contoh, di dalam source code template milik saya terdapat kode seperti ini :
<h2 class='title'>Buku Tamu</h2> <!-- yang ini kode judulnya -->
<div class='widget-content'> <!-- perhatikan kode yang ini -->
<!-- Begin Shoutbox - http://www.shoutmix.com -->
<iframe scrolling="auto" width="170" frameborder="0" src="http://www.shoutmix.com/?jaya" height="500" title="jaya">
<a href="http://www.shoutmix.com/?jaya">View shoutbox</a>
</iframe>
<br/><a href="http://www.shoutmix.com" title="Get your own free shoutbox at ShoutMix!"></a><br/>
<!-- End Shoutbox -->
</div> <!-- perhatikan juga kode yang ini -->
Maka dapat di pastikan kode yang ada dalam widget untuk keperluan nanti di masukan kembali saat baru mengganti template adalah kode yang ini :
<!-- Begin Shoutbox - http://www.shoutmix.com -->
<iframe scrolling="auto" width="170" frameborder="0" src="http://www.shoutmix.com/?jaya" height="500" title="jaya">
<a href="http://www.shoutmix.com/?jaya">View shoutbox</a>
</iframe>
<br/><a href="http://www.shoutmix.com" title="Get your own free shoutbox at ShoutMix!"></a><br/>
<!-- End Shoutbox -->
Semoga dengan postingan ini, ketika sobat mengganti template dengan yang baru tidak lagi mengeluhkan kehilangan berbagai kode yang ada dalam elemen halaman karena sudah membuatkan backup elemen halaman. Jadi mulai sekarang, apabila sobat berniat untuk mengganti template, jangan lupa untuk membuatkan backup template serta Backup elemen halaman / Widget.
Selamat mencoba !
+ komentar + 8 komentar
Nice Post Soob !! ane coba gaan. .
mantep banget sob !
mantab infonya sobb..
terang dan terperinci
wah nice :D
visit me back
Visit morning,,, please support back
wahh, nanti kami pasti coba deh....
biar ada perubahan dengan tempalte baru...hihi..
thanks buat trik nya sob...
ternyata sesimple itu.. thanks
toko indrascott
Posting Komentar